Artículos y posts

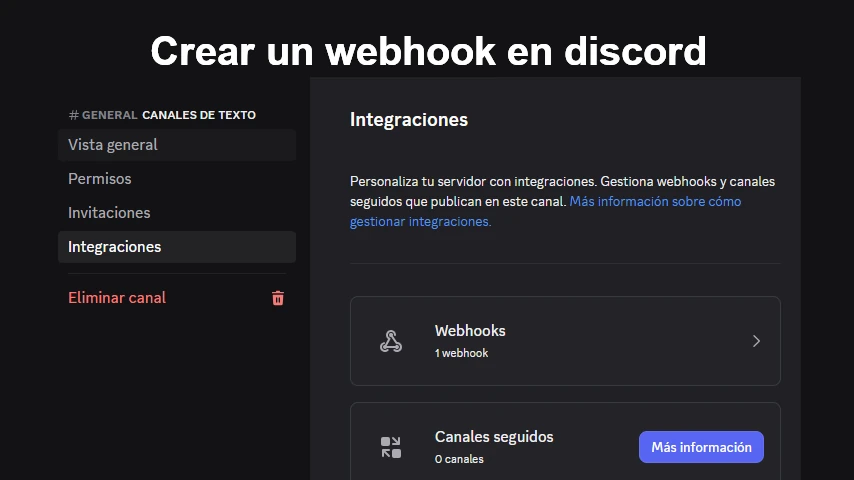
Crear un webhook en discord
Aprenderás a crear un webhook en Discord en uno de los canales para automatizar notificaciones
804

Cómo configurar Google OAuth 2.0 para tu aplicación
En este post aprenderás cómo configurar Google OAuth 2.0 como Single Service y generar Client ID Client Secret
1070

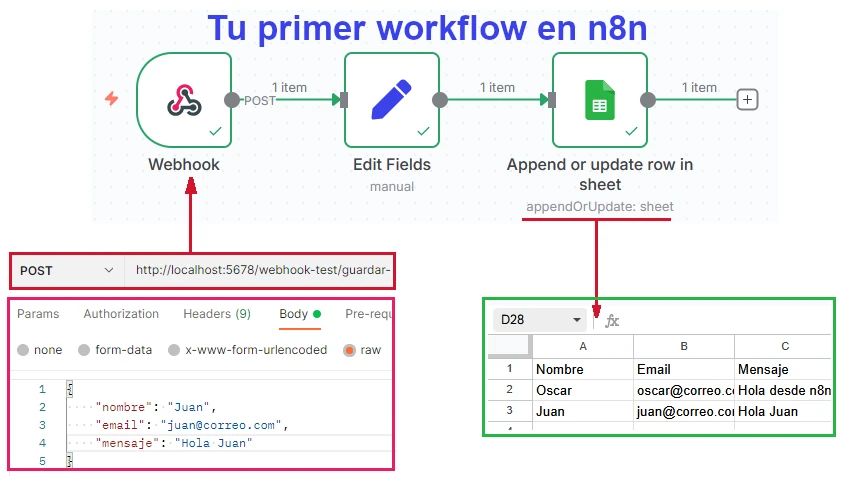
Tu primer workflow en n8n
Hoy vamos a crear nuestro primer workflow usando nodos Webhook, set y Google sheet para registrar datos desde postman a una hoja
806

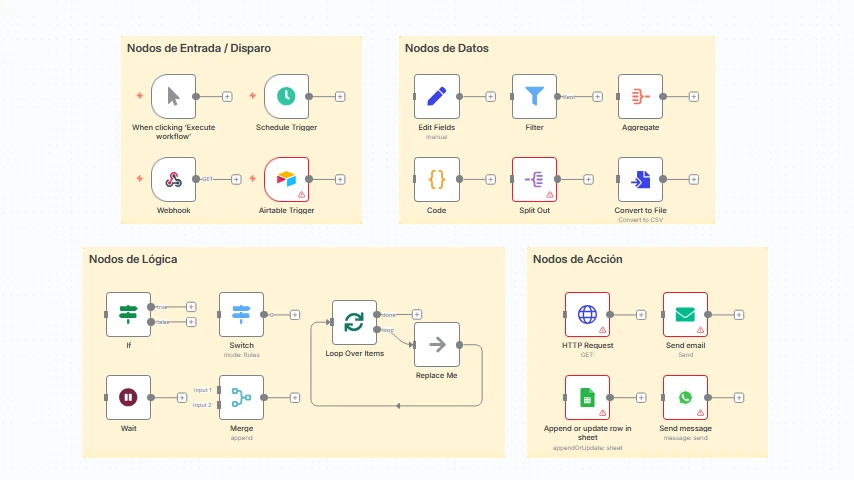
Tipos de nodos en n8n
En este post vamos a conocer cuales son los distintos tipos de nodos que tiene n8n y revisar cuales con los mas comunes
1703
Cómo instalar y usar n8n
Aprenderás a realizar la instalación de n8n en distintas plataformas y a conocer su interfaz principal
1037
Introducción a n8n
N8n es una poderosa herramienta que permite crear flujos sin necesidad de escribir código.
699
Mostrar gráficos con oled y rpi pico
Aprende a mostrar textos y figuras geométricas en la Raspberry PI Pico y el Display OLED con micropython
478

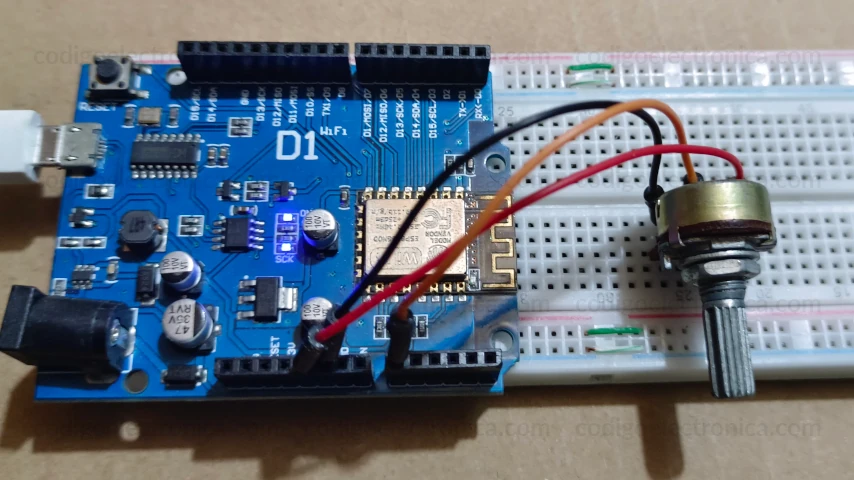
Leer puerto analógico de la Wemos usando un potenciómetro
Aprenderás a leer el puerto análogo de la Wemos D1 usando analogRead
469

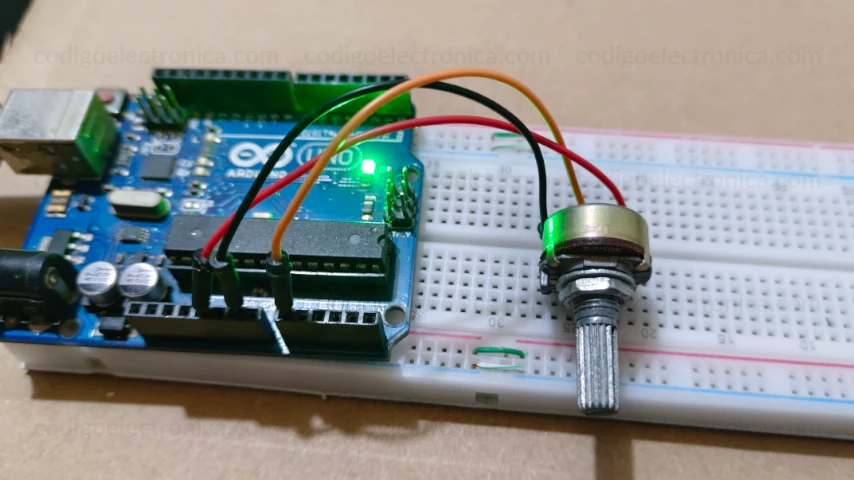
Cómo leer puerto analógico con Arduino usando un potenciómetro
Trabajaremos con el arduino uno para leer el valor análogo de un potenciómetro con analogRead
729

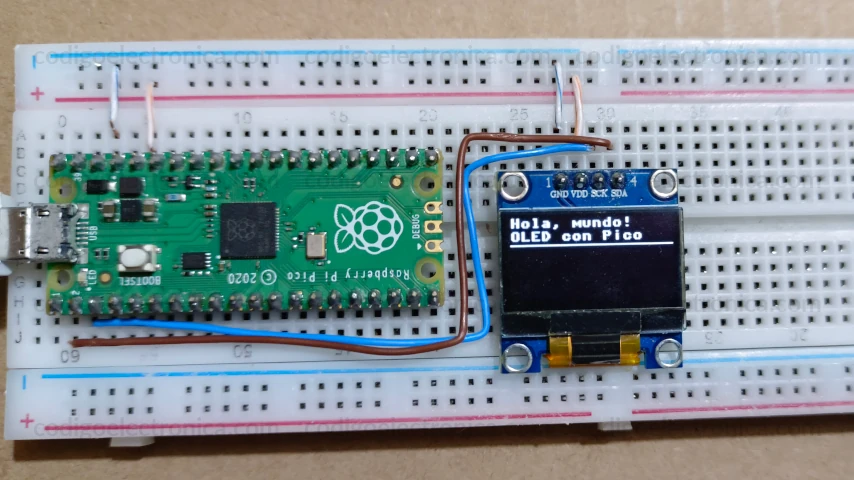
Cómo conectar raspberry pi pico a oled por i2c
En este post vamos a explicar el paso a paso de conectar una pantalla oled 0.96" i2c a la raspberry pi pico programando con MicroPyton
806

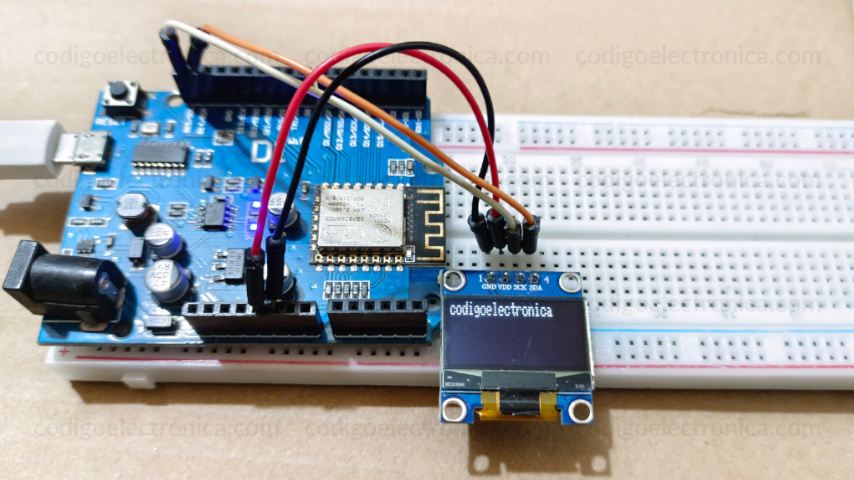
Cómo conectar y usar una pantalla OLED con el Wemos D1
Aprende a cómo conectar y usar una pantalla OLED con el Wemos D1 por el puerto i2c con librería sparkfun y ssd1306
529

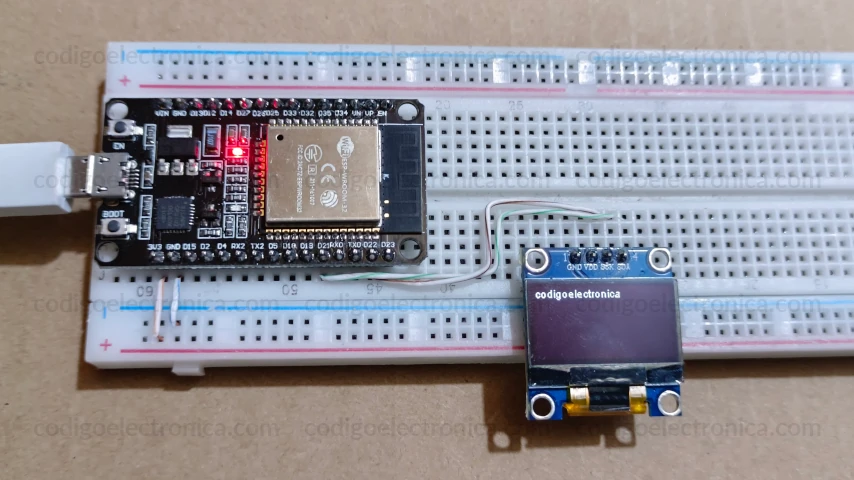
Cómo conectar y usar una pantalla OLED con el ESP32
Aprende a conectar y usar una pantalla OLED con el ESP32 con las librerías de Adafruit y SSD1306
1531